Kidding Around
Case Study
The Challenge
- Design and develop a new responsive and mobile friendly website.
- Design
- Develop Shopify store with real time inventory to Brick and Mortar locations.
Current Issues to be Resolved
- Existing website was a flat HTML site that was not responsive on mobile devices.
- Existing site was outdated and unresponsive on mobile devices.
- Client could not manage their own content.




Web Design

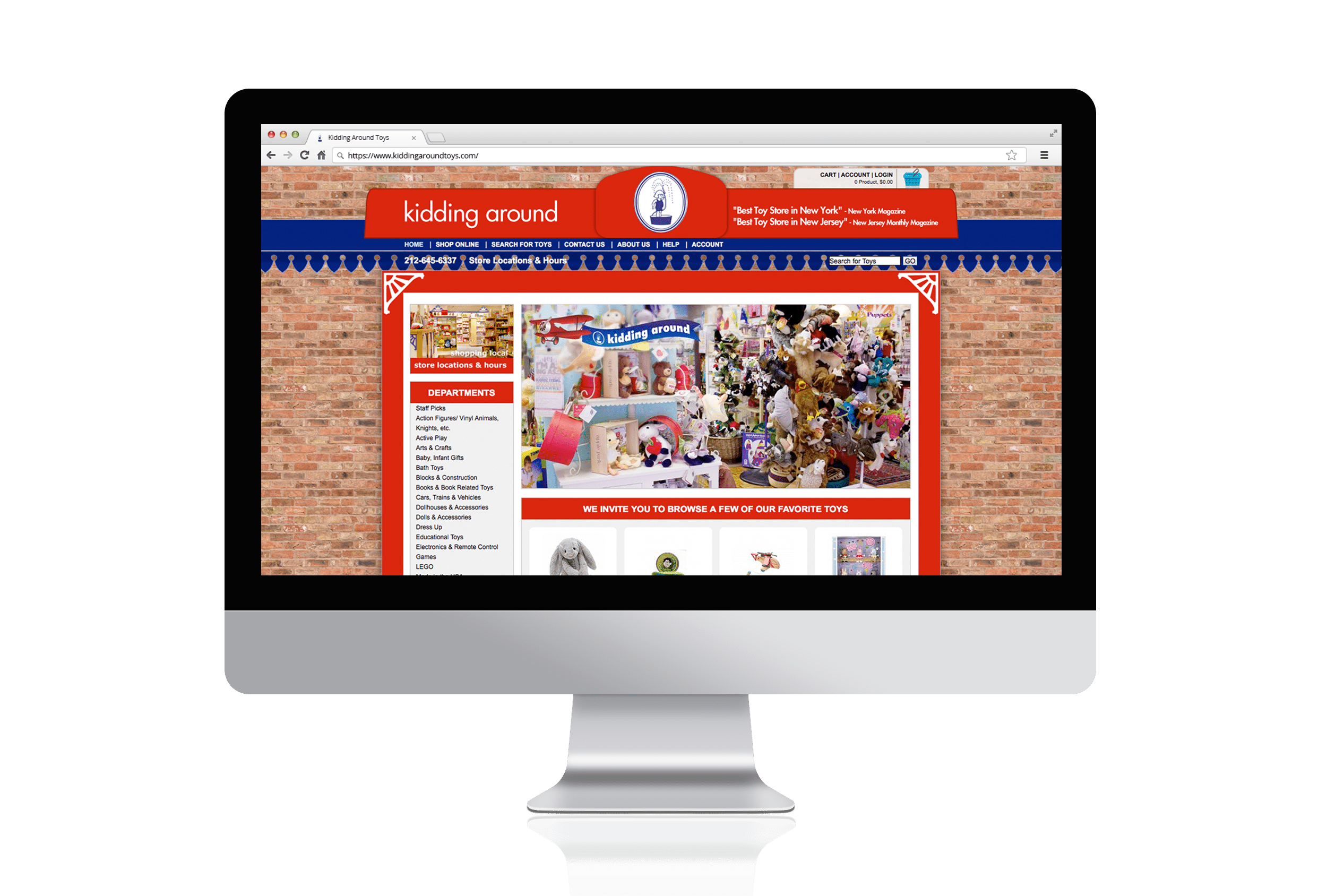
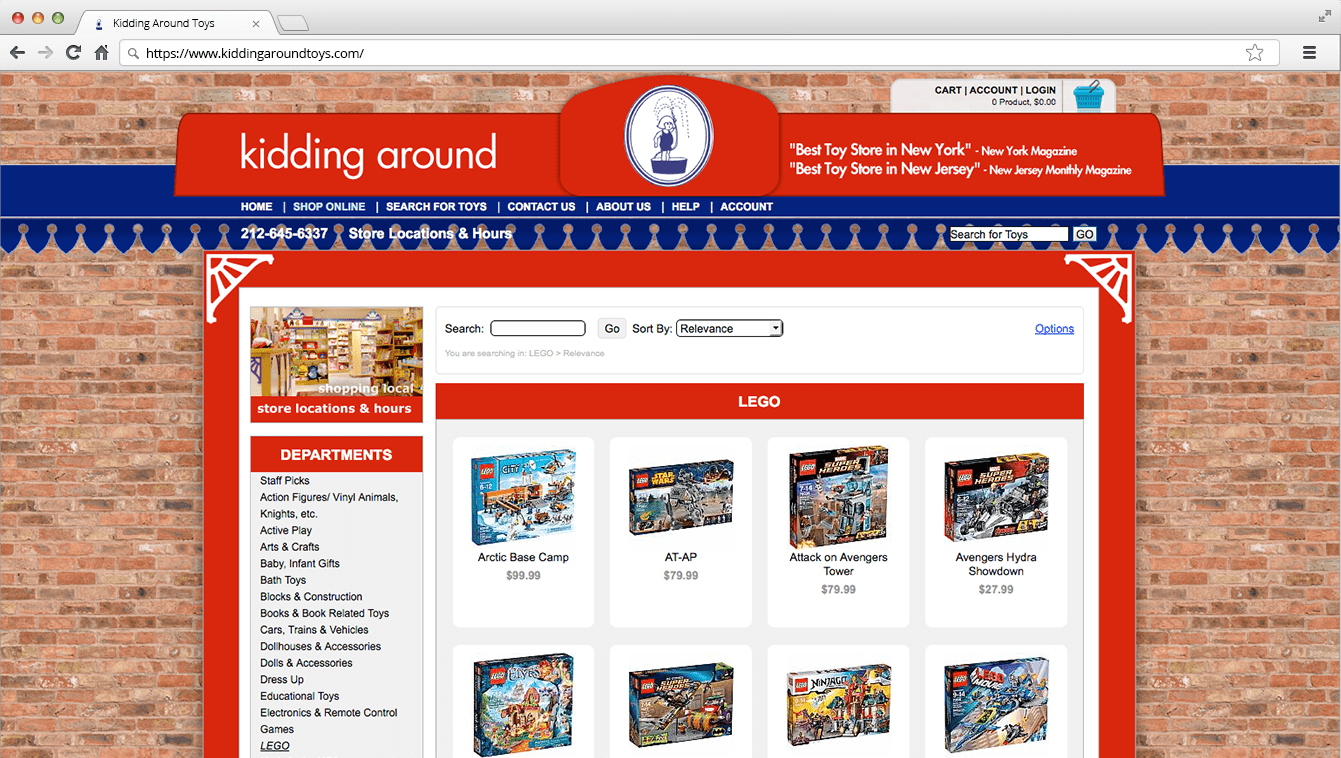
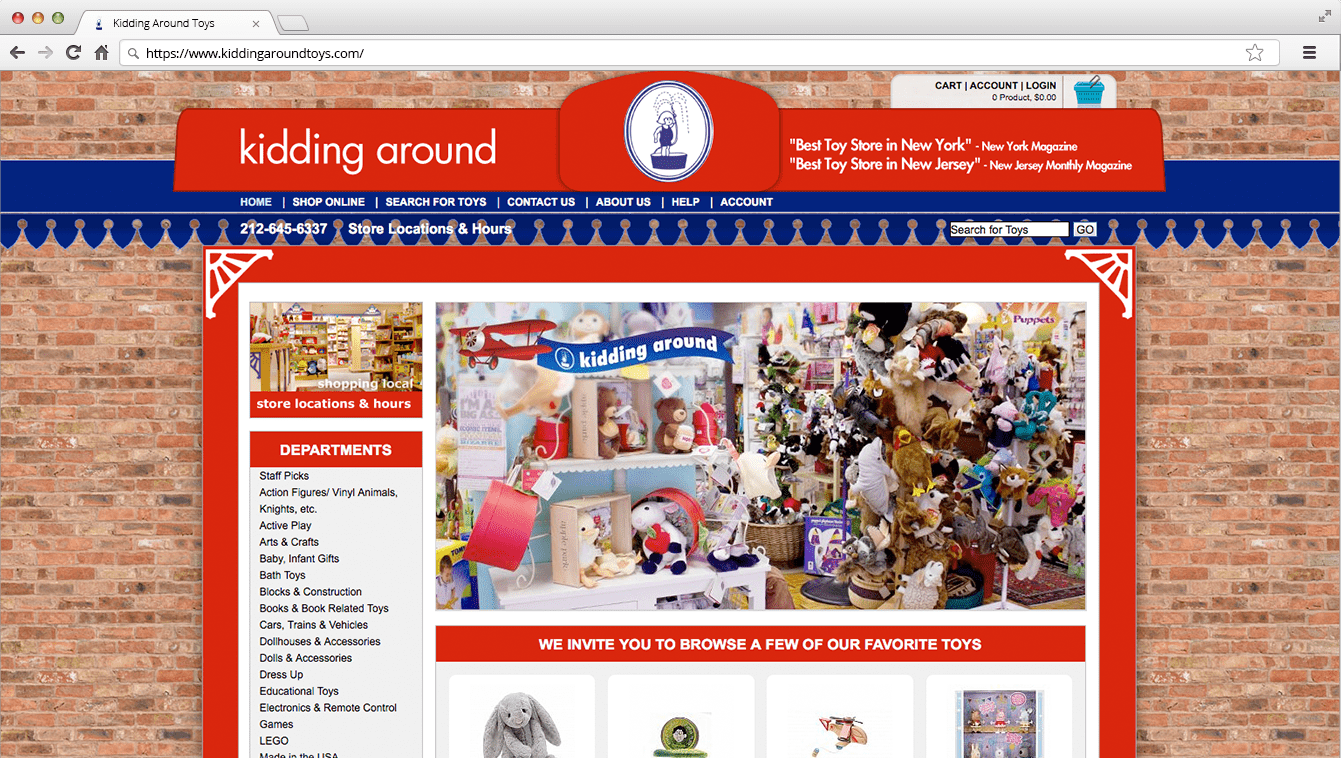
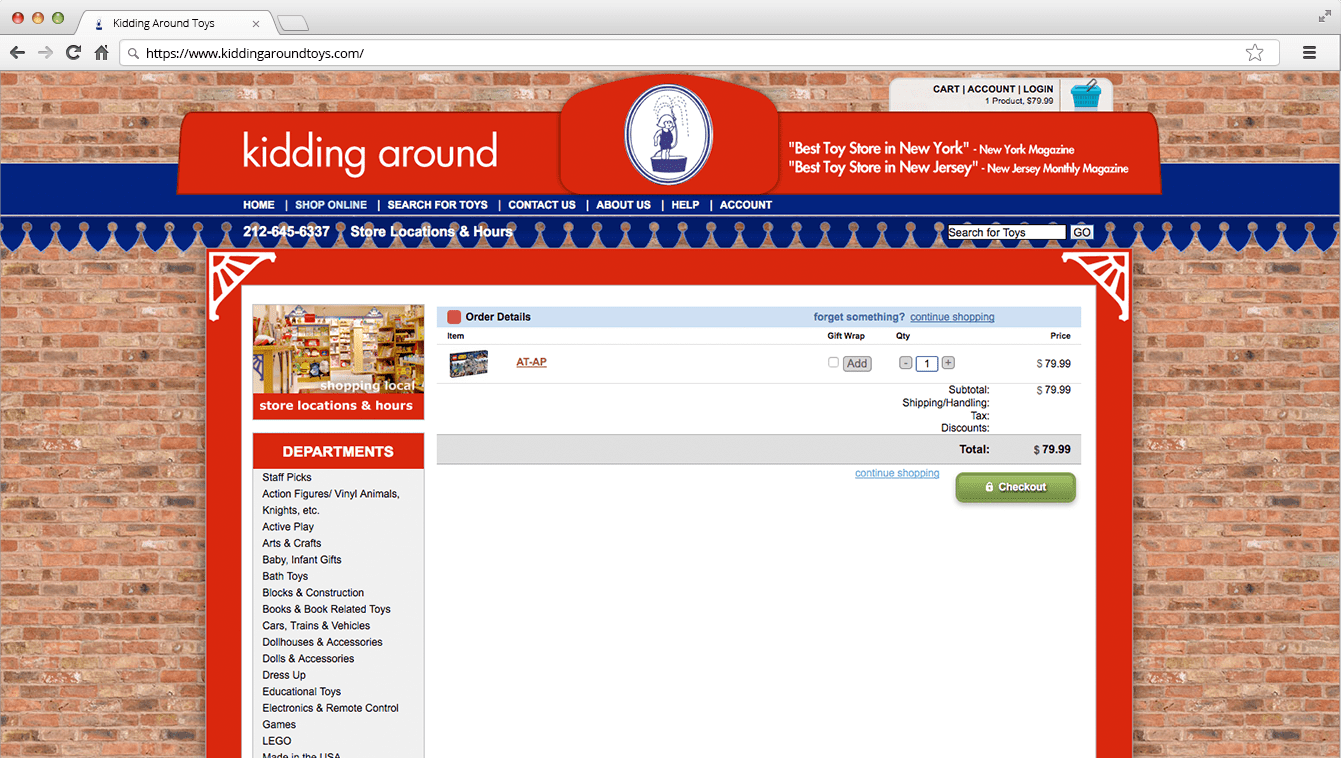
Before

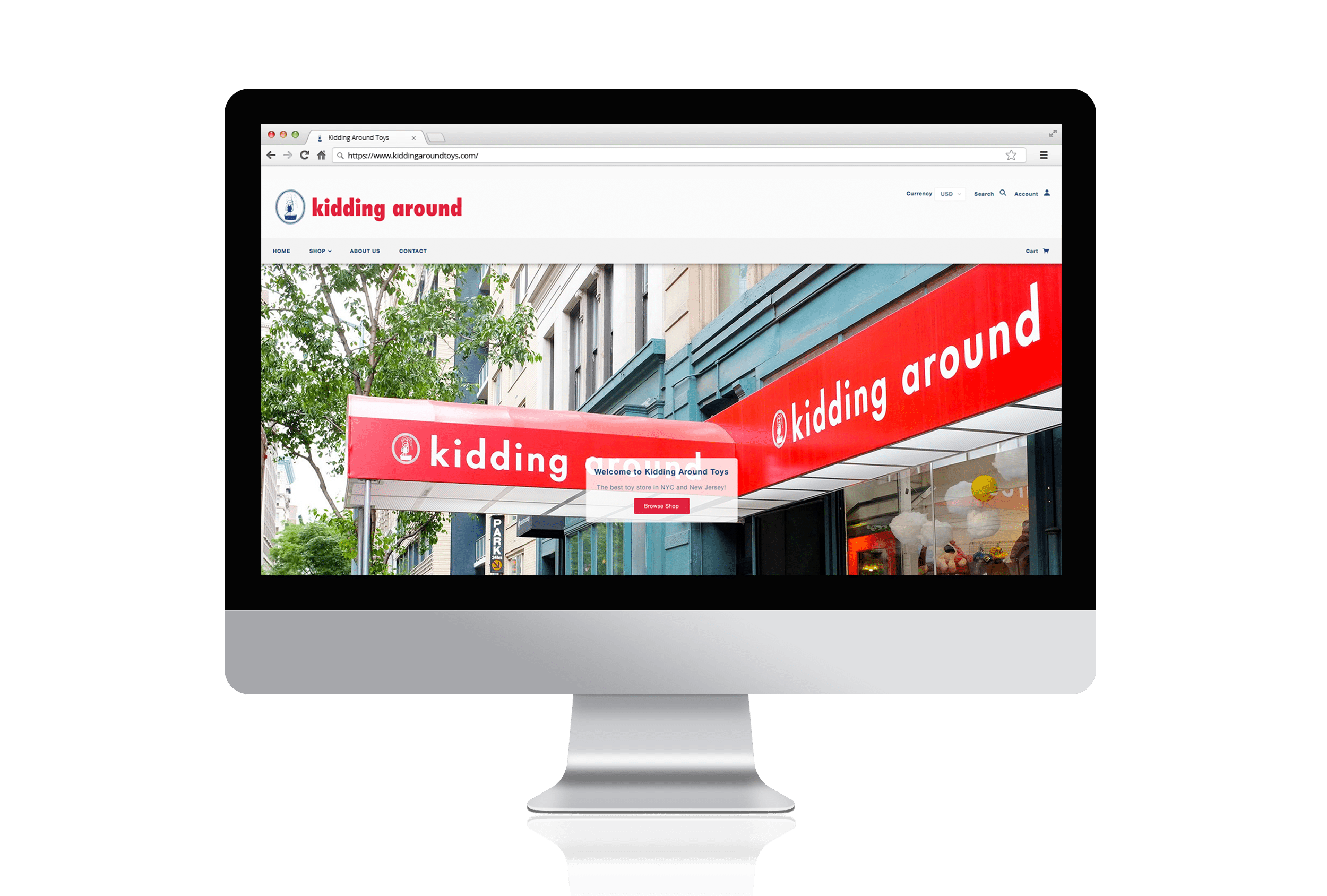
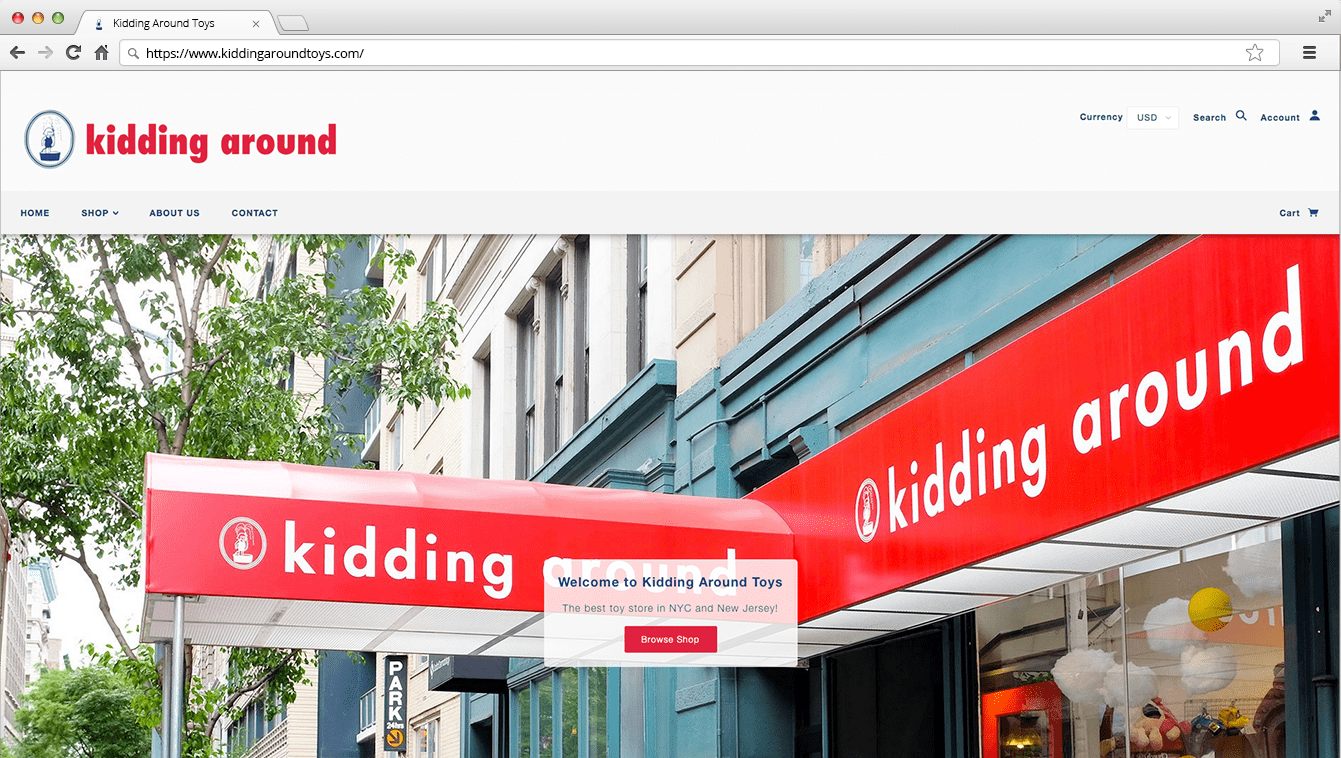
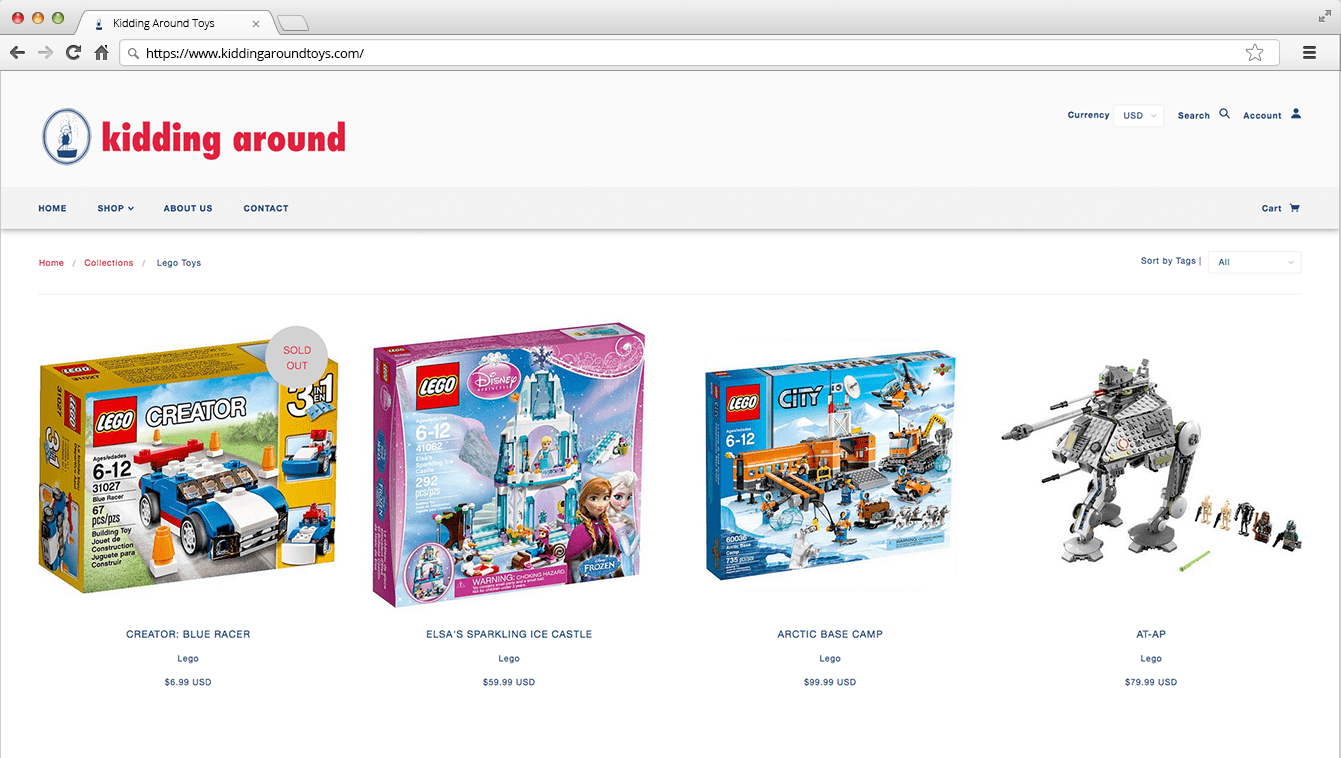
After

Before

After

Before

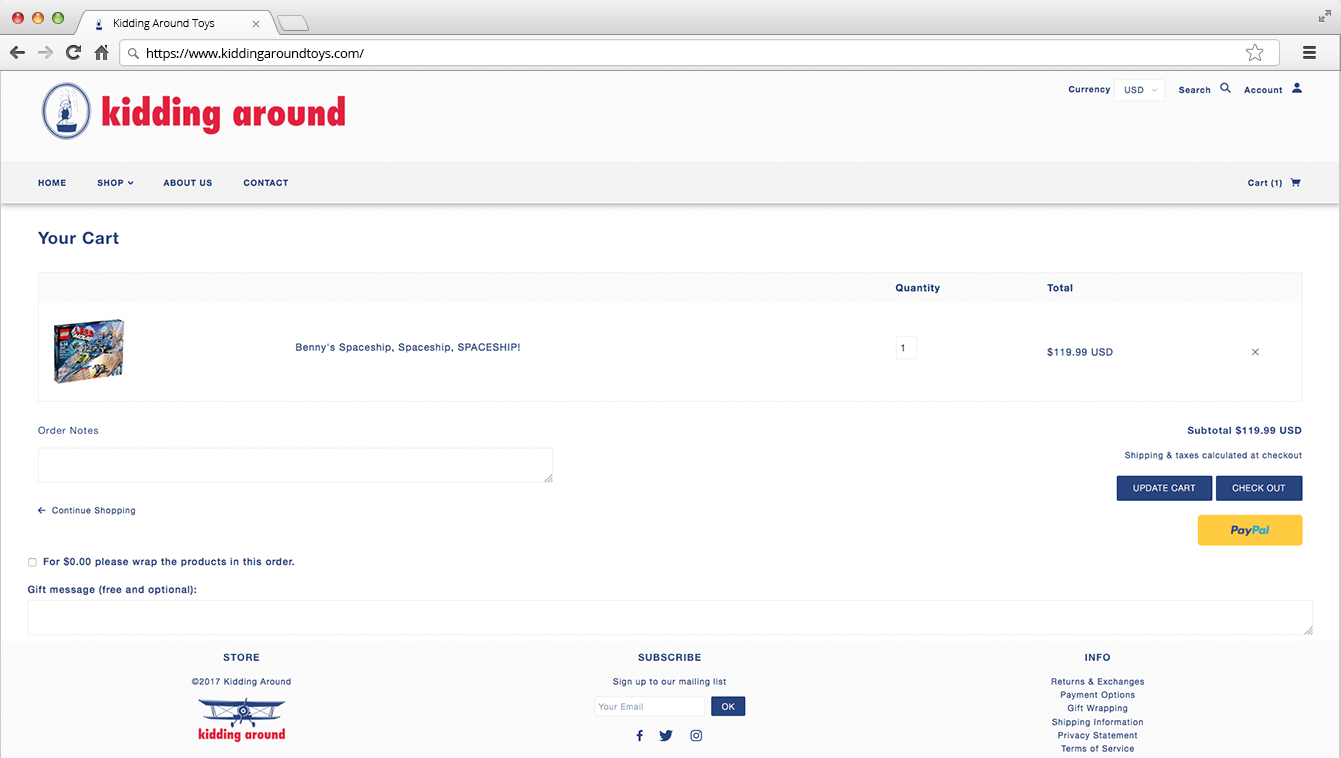
After

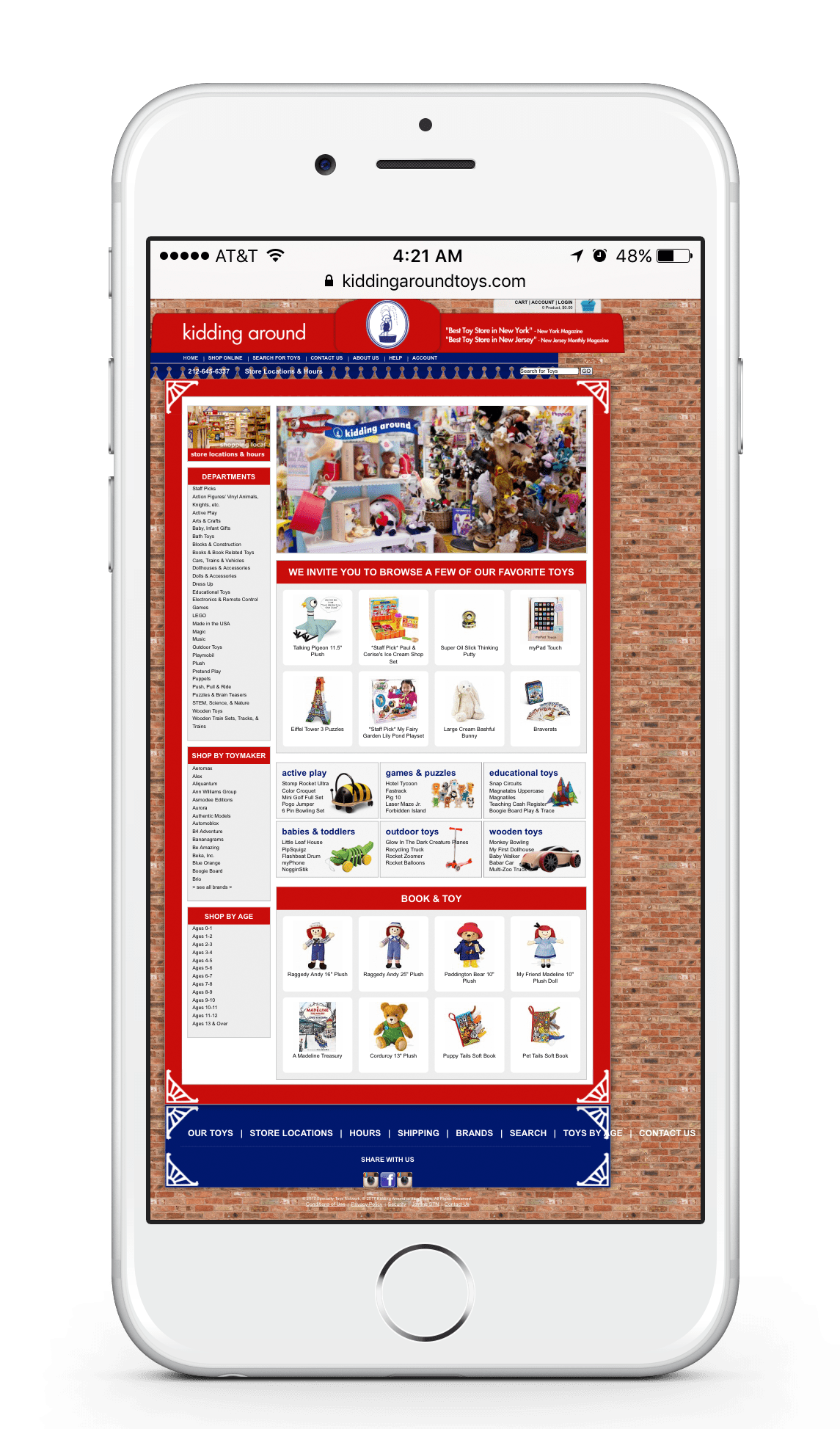
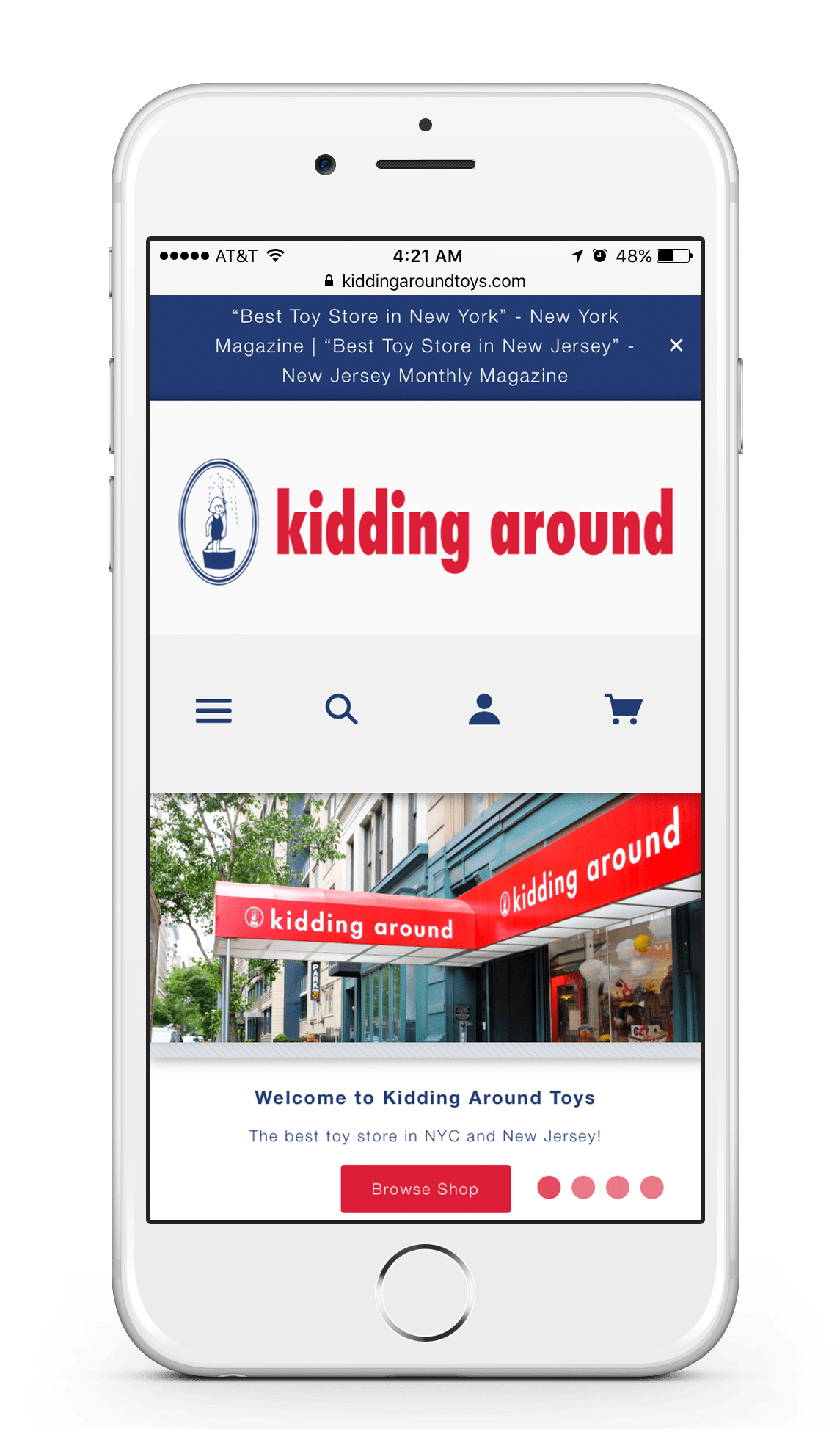
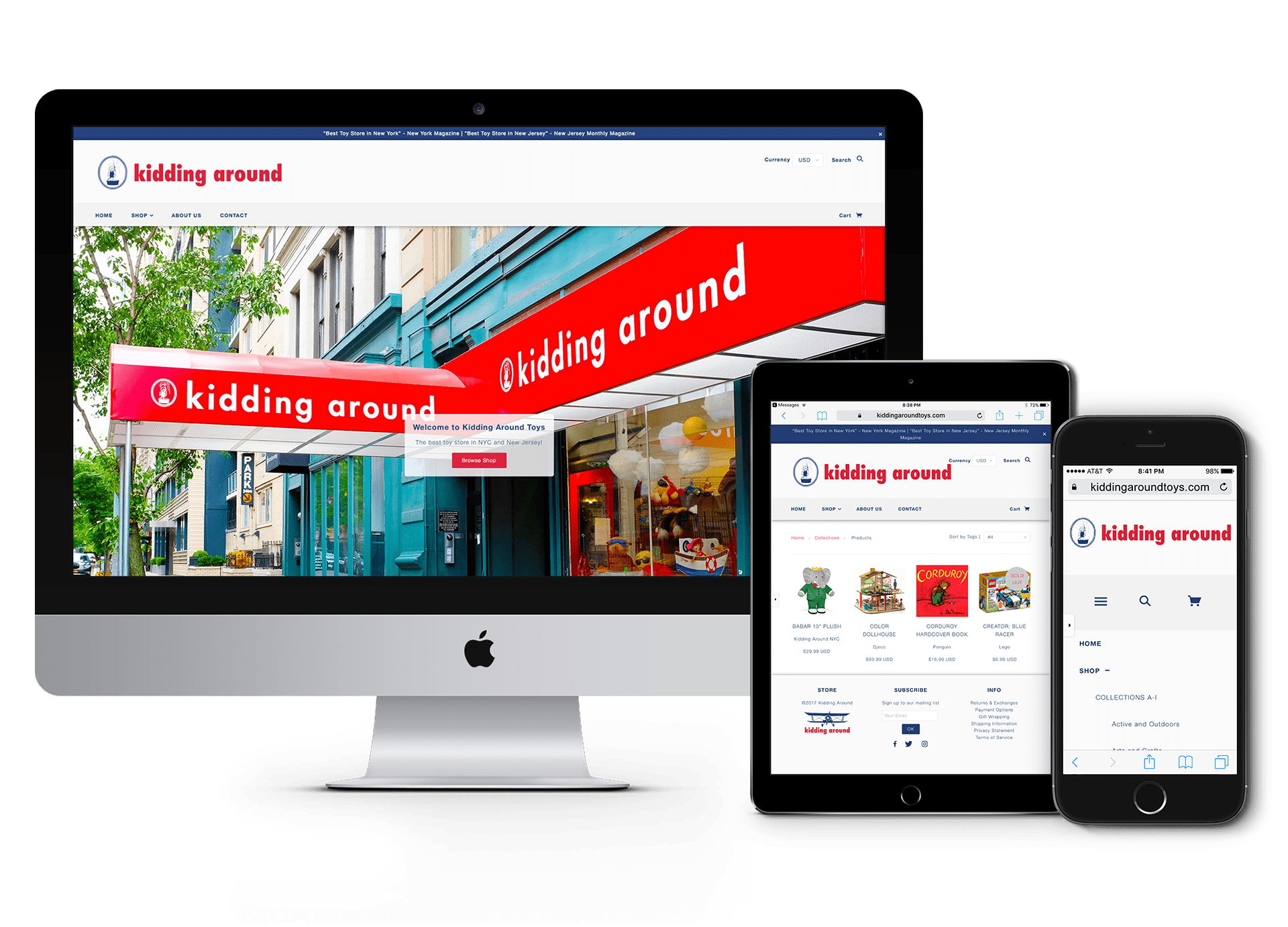
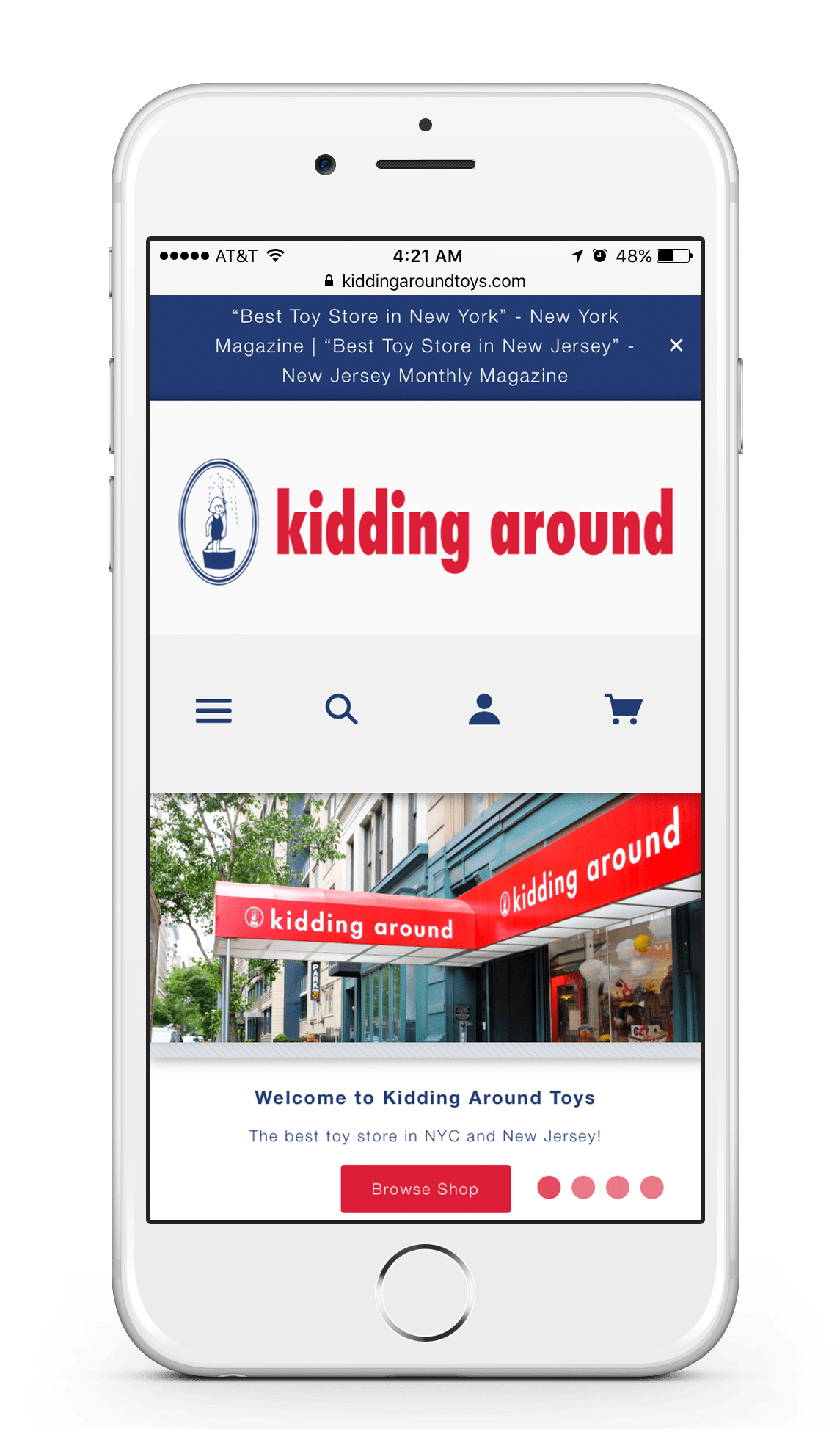
Mobile Web Design
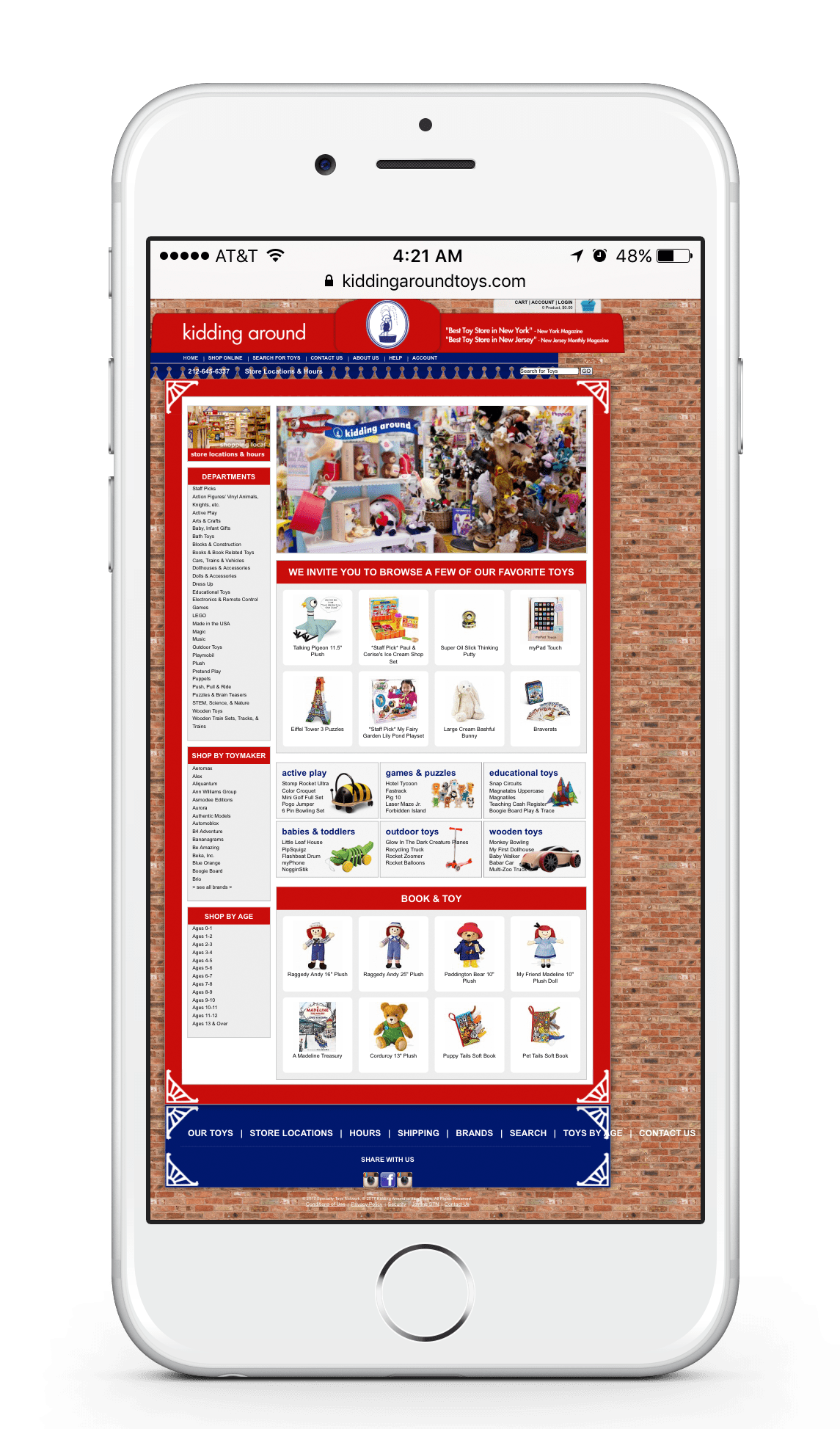
Before

After

Results
Mobile Website
A new optimized mobile friendly design gives Kidding Around Toys customers an enhanced user friendly experience. Built with mobile users in mind and no more “pinch and zoom” while on your mobile devices. Furthermore, customers can purchase toys right from their smartphone or tablet device.

Shopify
Kidding Around requested a Shopify site. Designed shop and set up inventory in real time tracking. Furthermore, Kidding Around can now self manage their own CMS and content.
Search Engine Visibility
Launch of mobile friendly website will help search engine visibility and rankings (mobile friendly websites appear higher in Google search).
Google Maps
Set up google maps to drive business to Kidding Around Toys 3 physical locations in the New York City and New Jersey.
Social Media Integration
Client requested a live feed of Twitter and Instagram to synch on their home page.
Skills Used
- Adobe Photoshop and Illustrator.
- Shopify.
- Wireframing.
- Paypal.
- HTML and CSS.
- Layout, Design, and Branding.
- SEO
