2020 Election Toolkit
*Pre COVID-19 Pandemic
Case Study
The Objective
Design and develop a microsite for the 2020 election cycle and a corresponding print booklet to be mailed to key stakeholders. Brief received mid December 2019 with an expected launch date two weeks before Super Tuesday on March 3, 2020. The key stakeholders at the Foundation desired a website that was “obviously election themed.”
The Solution
Site curates content related to economic and budgetary issues ahead of the 2020 election season. Such topics included – tax policy, defense spending, economic growth, healthcare, investment in the future, economic inequality, the national debt and budgetary deficits, and Social Security and retirement.
Site was designed and developed using Visual Studio Code and utilizing HTML, CSS and Java Script. Packaged website was then themed into our Drupal CMS with react. Creating component parts to utilize elements in future programs and projects.
Art Direction
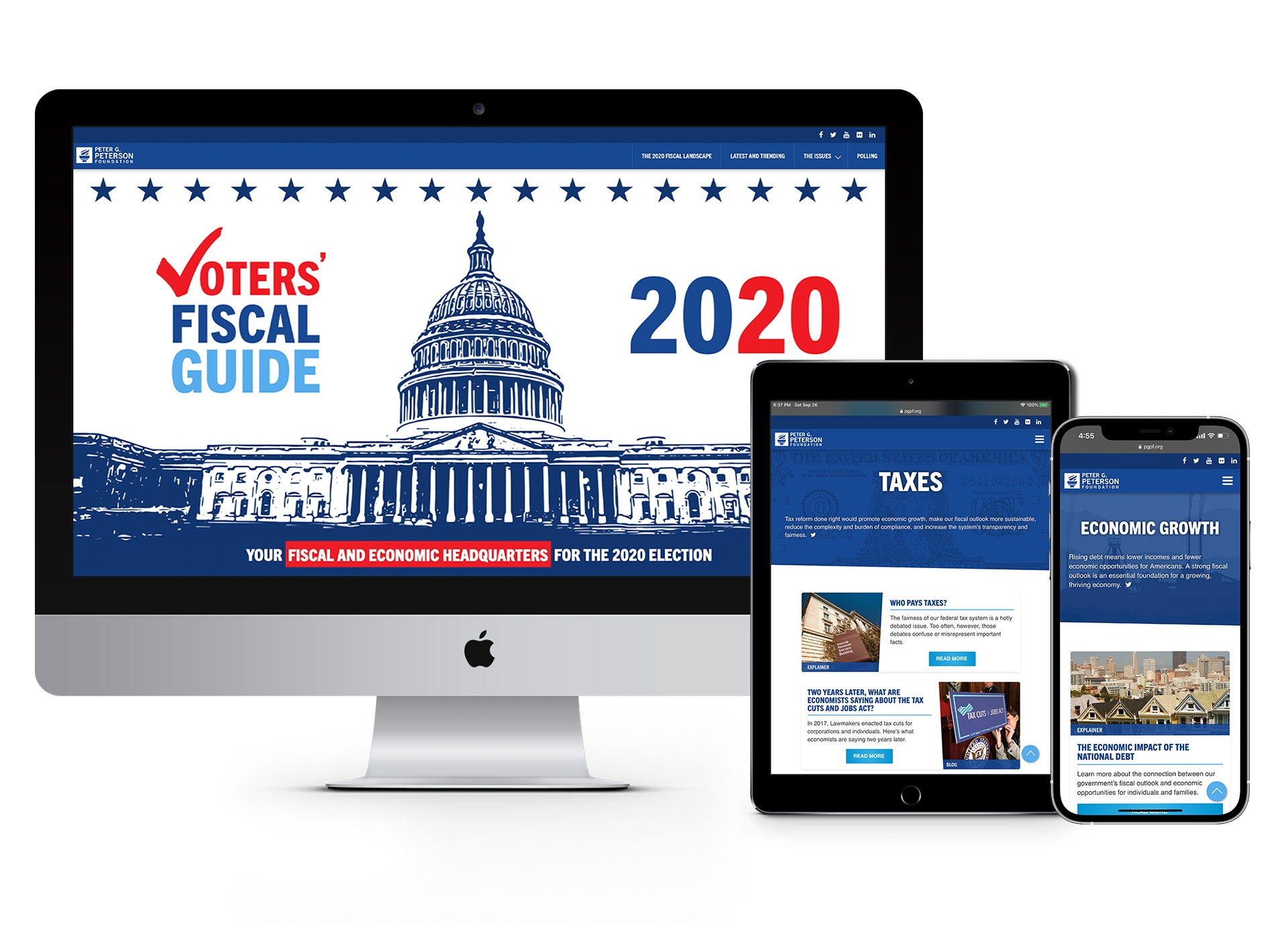
Running with the C-Suites desire for an “obvious election theme” I designed a logo for the Voters’ Fiscal Guide. I decided to use a checkmark for the “V” in voters’. This is one example of incorporating the Foundations desire for the election themed direction.
I used red, white and blue. However, I chose to use a shade of navy rather than a more traditional blue. I added a secondary lighter blue and a red slightly darker than the U.S.A red. I wanted the art to reflect the “this is obviously an election site” but wanted to also keep it clean, crisp and professional – to be inline with the Peterson Foundations larger branding and reputation. Furthermore, I did not want it to come off as too “Americana.” Since the Foundation is a serious non-partisan and non-profit organization that operates in the philanthrophy and economic policy space, it was a tightrope to walk.
Throughout the site I used flat vector graphics (mostly silhouettes). The primary hero and cover of the print book was designed from a photo of the U.S. Capitol Building. I upped the contrast on the photo and then traced it in Adobe Illustrator. For the issue section hero’s and card images I added a CSS clipping path to give a slight slant to the sections an images. The goal was to give a slight clean edge to the piece.
In the end, this was an adjacent creative step that the Foundation was very pleased with.
Scroll Destop Design

Results
Launched February 17, 2020.
Web traffic analytics from the first month.
(February 2020 – March 2020).
Pageviews
Unique Pageviews
Avg. Time on Page
%
Bounce Rate
The Coronavirus Pandemic
The campaign was by all standard measures a success during the first month. The intention was to remain flexible throughout the election cycle and continue to use this page as a vehicle to drive the conversation around election issues towards those related to the mission of the Foundation. However, once the COVID-19 pandemic worsened and lock downs were enforced the campaign “seemed off.”
After some time, the Foundation shifted its focus towards the coronavirus pandemic through the lens of their mission. With new project briefs for COVID related tools I was able to use the theming work from the 2020 Election site as bones for new projects such as Understanding the Coronavirus Crisis: Key Fiscal and Economic Indicators and How Much Cornavirus Funding Has Gone to Your State? An interactive tool.
Print Booklet Mailer